Portfolio
Case studies of specific projects are available upon request

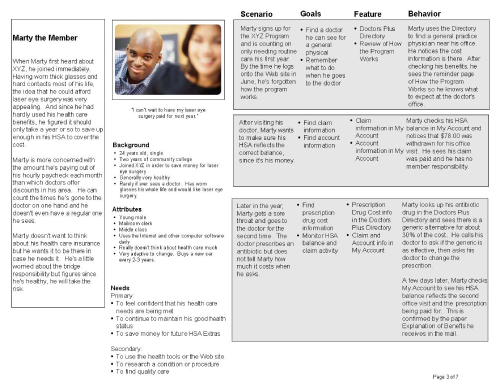
User Research
User research is often the first phase of a design project, where I focus on the customer's needs and problems to be solved. Creating personas, user profiles, jobs to be done, and archetypes are all tools I use to focus on what a customer is trying to accomplish with in a web or native experience.

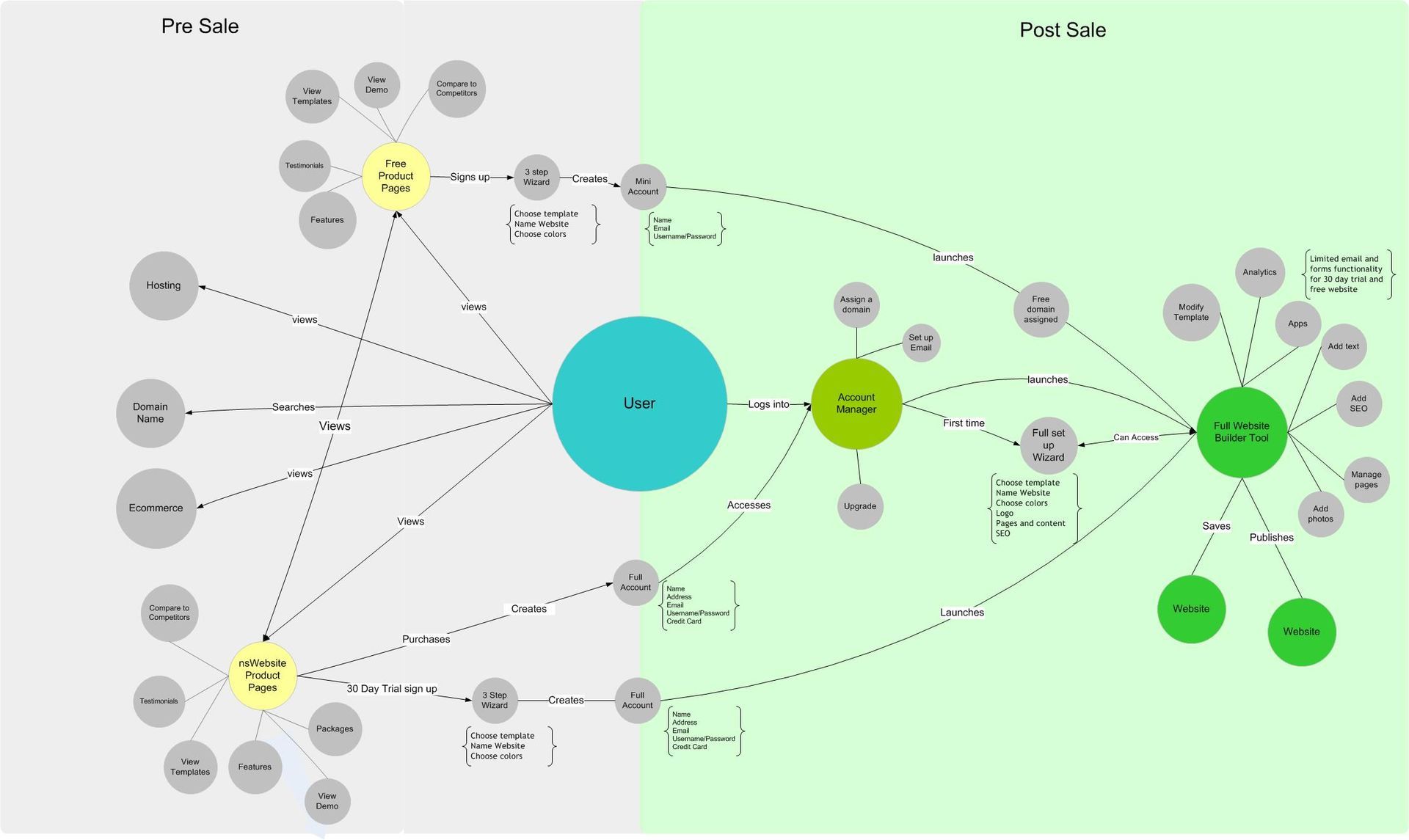
Concept Mapping
At Network Solutions, I created a concept map of the pre and post sale behaviors a customer engages in, how they interact with various tools while shopping for a domain name. This helped the team visualize the journey of one customer.

User Flows
Almost every project I've been involved in starts off with a user flow. This is important for all team members, including non-designers, to agree on the experience and "how things work" before any UI is designed.
Wireframes
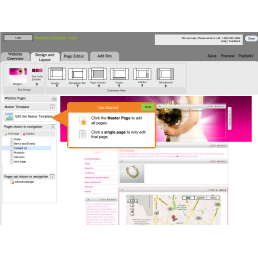
Wireframes are an important low-fidelity deliverable, along with functional requirements. One example was the Network Solutions website builder tool, which had a complex set of interactions that needed to be fully documented.

Prototypes
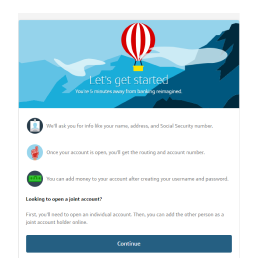
Clickable prototypes help me test my designs and showcase the experience to stakeholders. I have tools such as Axure, Figma, Sketch and InDesign to create prototypes for customers to interact with during testing.


Native and Web Design
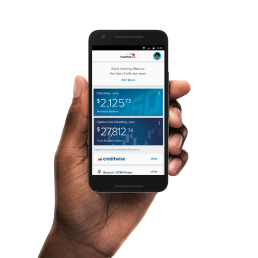
At Siteworx, Network Solutions and Capital One, I designed both web and native experiences. I always implement responsive design to ensure desktop, tablet and mobile web breakpoints are accounted for.
Journey Mapping
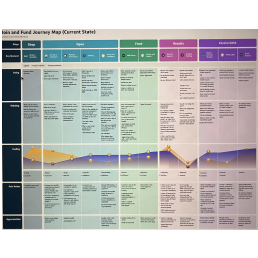
I have created many journey and service design maps of various customers' experiences. One example was the account opening journey at Capital One, from shopping on the website, to applying for a product, to being onboarded to use that product.

Usability Testing
I almost always test my designs on actual users, whether in a lab setting or with a tool like Usertesting.com. The insights gained from even a small number of participants can be invaluable in validating user comprehension of content and interaction with a design.